728x90
반응형
실제로 자바 코드로 구현을 해보자.
- webclient 를 이용하여 메세지를 전송해본다.
- 간단하게 구현한 버전이 있고
- 웹 클라이언트를 팩토리 메소드로 구현한 버전이 있습니다.
- GET, POST, DELETE, 이미 정해진게 있기때문에 사실상 필요없음.
- 사실상 필요없다고 생각하지만 객체지향적으로 코드 짜는걸 연습하기 위해 구현해 두었습니다.
코드
메세지 DTO
package com.webhhook.slack.webhook;
import lombok.Builder;
import lombok.Getter;
@Builder
@Getter
public class MessageRequest {
private String text;
public MessageRequest(String text) {
this.text = text;
}
}
알림 발송 테스트
- 웹클라인트 사용 법은 검색하시면 예제가 많이 있습니다.
@Test
public void simpleTest() {
WebClient webclient = WebClient.builder()
.baseUrl("https://hooks.slack.com/services")
.build();
MessageRequest message = MessageRequest.builder()
.text("알림 테스트")
.build();
webclient.post()
.uri("/T04KV4NG2FL/B04LMQTLARE/tXM48qlFJDvTJU9zytmmKL4W")
.contentType(MediaType.APPLICATION_JSON)
.bodyValue(message)
.accept(MediaType.APPLICATION_JSON)
.retrieve()
.bodyToMono(String.class)
.block();
}
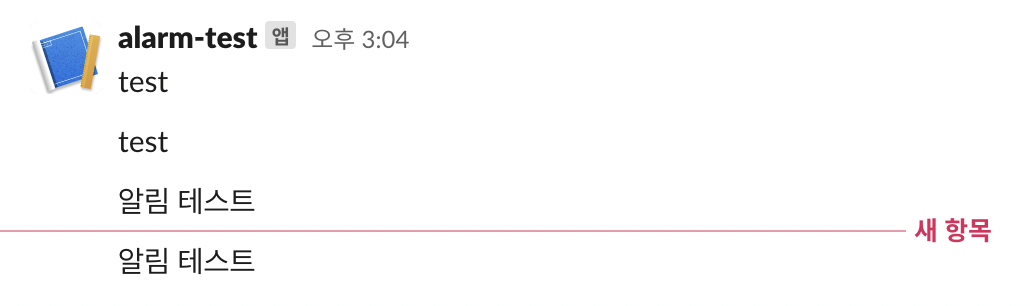
테스트
- 너무 잘간다.

앞으로 진행 예정
- http client 로 발송하는것 말고 slack api 를 직접 사용하는 방법도 있다.
- 그리고 누구나 메세지를 보내는데 그렇게 안되게 토큰도 이용해볼 생각이다.
전체코드:
https://github.com/rnrl1215/webhook
GitHub - rnrl1215/webhook: 웹훅 구현및 테스트
웹훅 구현및 테스트. Contribute to rnrl1215/webhook development by creating an account on GitHub.
github.com
728x90
반응형
'Development > 참고하면좋은것' 카테고리의 다른 글
| [Webhook] Slack Webhook 연동 준비 (0) | 2023.01.21 |
|---|---|
| API를 활용하자 (0) | 2021.05.10 |



댓글